[過去ブログ]レンダリング(POV-Ray)って?
皆様、こんにちは。
今回は
POV-Rayというソフトについてご紹介していきたいと思っております。
POV-Rayは「ポヴレイ」と読みます。
OSS(*)の3Dレンダリングエンジンの一つです。Emulate3Dのレンダリング機能で用います。
多くのOSで利用することが出来るため、利用者も多いレンダリングエンジンになります。
OSS(*)…オープンソースソフトウェア。ソース(プログラム)が一般公開されているソフトウェアのことです。
ポヴレイを上手に使えば綺麗なCGが作れます。
WikipediaさんのPov-Rayの記事に参考画像が載っています。
まるで実際にその現場を撮ったかのように精巧な作りです。
整い過ぎていて確かに作りものっぽい感じはしますが。
グラスに映る光の反射やガラスの質感は本当に素晴らしいですね。
これが無料公開とは信じがたいです。
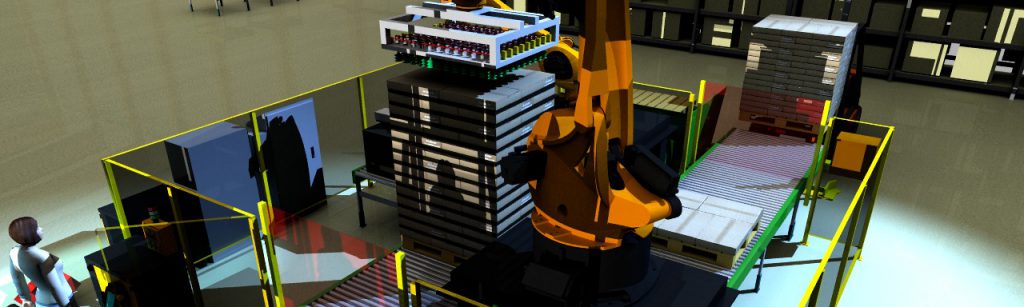
ちなみに、Emulate3Dでレンダリングした画像は下記の通りです。


動画にしようとすると、静止画が1秒で30枚程度必要になってきますが、
もし仮に静止画のレンダリングに3時間程度掛かっていたとすると、
1秒撮るだけに約90時間掛かる計算です。
某ネズミ王国製作の映画などでよく見るフルCGアニメーションの製作においても、当然このレンダリング作業を行いますが、一体どれだけ膨大な時間が掛かっているのか…。
例えば人間の子供の悲鳴をエネルギーに置換する技術をお持ちのInc(企業)にお勤めの青い巨躯のモンスター(ズ)、彼の毛一本一本が動く…。あまり考えたくないですね。
ソース
レンダリングをする時に何か文字がずらーっと表示されます。
これがPOV-Rayのソースなんですね。

余談ですが『レンダリング』という言葉、ゲーム業界や今回の様な画像処理分野でよく聞きます。そういった映像系にのみ使われる言葉というイメージをお持ちの方もいるのではないでしょうか。(私はそう思ってました)
割と言葉を検索してもCGを作成する技法みたいな紹介がされていますが、原義としては何らかの抽象的なデータを修正して表示することに尽きます。
もっと砕けて表現すると、ぱっと見訳が分からない文字列を特定のソフトで開いたら視覚的に理解できる状態になってたみたいなことです。
そのため、Webページを表示するのもレンダリングと呼ばれます。
Pov-Rayのレンダリングだと光源の方向や強さ、モノのテクスチャ、反射率なんかが書かれたソースをPov-Rayが整形して画像にします。
ブラウザのレンダリングだとページの骨子となるHTMLとデザインが書かれたCSSなどをブラウザが整形してWebページにしています。

Emulate3Dのレンダリング
Emulate3Dを使えばあのように長いソースを書く必要はありません。
特にEmulate3DのLayout3Dというエディションならば、モデルを動かす事は出来ませんが、低価格で簡単な3DCADのような感覚で利用することが出来ます。